Hello,
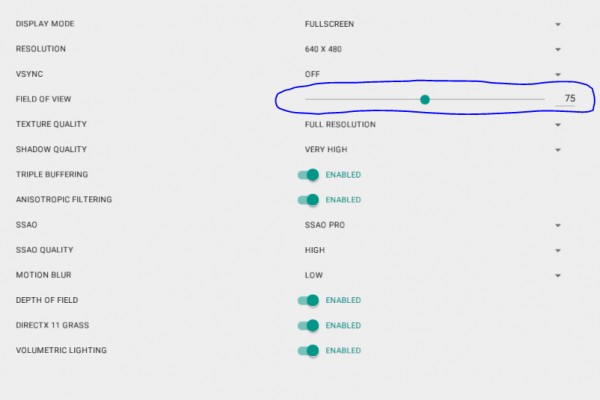
I'm having trouble getting my sliders to look right when creating them from a prefab at runtime. In my script I have the minValue, maxValue and current value variables set to the values that I need for that particular slider upon instantiating. The issue is that the slider fill area and handle positions aren't displaying properly as shown in the image below.

So my question is if there is any way to fix this issue. Or maybe I'm assigning the variables improperly.
I am using plugin version 1.1.3
Thank you!