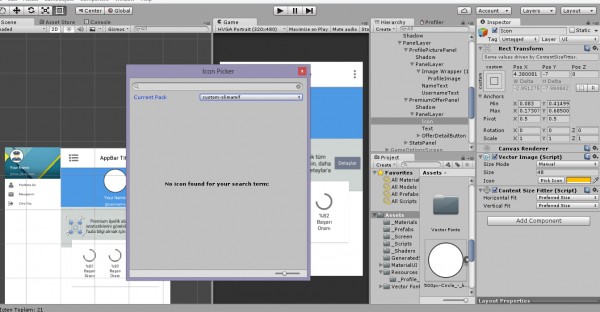
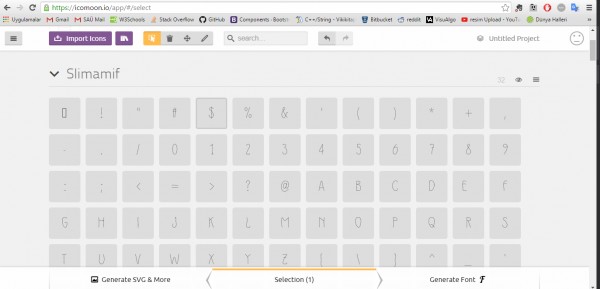
Hi, i am trying to import some custom svg file to vector image. i used to same method with your tutorial on your youtube chanell. i put on my custom svg files to iconmoon.io/app (as you show)

and i download zip file. come back to unity and import zip file. custom fonts was imported but it doesn't find any icon. i try different custom svg files, but it doesnt work.